やっほー!みんちゃんだよ〜!
実におよそ2ヶ月ぶりの更新になってしまいました。
ようやくお仕事の繁忙期も終わりを迎え、やっと平穏な日々を送ることができそうです。
さて、スマホからこの記事をご覧の皆さん!何か気がつかないですか?
実はこの2ヶ月間、家に帰ってきてから1日30分ずつちょこちょことスマホ版デザインの変更を行って来たんです。
今回はウェブカスタム初心者でデザインセンスゼロの私がこの2ヶ月で変更したデザインの比較と、スマホ版はてなブログ界初(!)の機能を実装したのでその紹介をしたいと思います!
デスクトップ版のブラウザーからご覧の皆さん、是非とも当サイトをスマホから見てみてください! (今回の記事はgif画像多めです。)
それでは目次からどうぞ〜!
ヘッダーのデザインを変更しました!
このブログではshun (id:shun_prog0929)さんのはてなブログスマートフォン版のデザインカスタマイズを使用しています。
このカスタマイズ。本当に完成度が高く、文字だけのヘッダーでもかなり「それっぽく」、”見てくれ”が整うので結構良さげだったんですが、何というかですね、私が文字だけのヘッダーに飽きちゃいまして( ·ㅂ·)و ̑̑
この度、オリジナルのヘッダーに変更する事にいたしました!

今までは上記の画像の通り文字だけのヘッダーだったんです。が、少し凝ってみまして7枚の画像がゆっくりフェードしながら切り替わるヘッダーに変えてみました。
多分ヘッダーをそんなに長く眺める人なんていないでしょうけどね。
というかヘッダーだけをずっと眺めてる人がいるとしたらそれはそれでだいぶ変人だと思うんですけど。
それでも何かの拍子でページトップに戻ってきた時に「あれ?さっきと画像が違うぞ?」って思ってくれればそれだけで大成功なのです。
ちなみに私的にめちゃくちゃ頑張ったポイントはですね、分かる人には分かってもらえると思うんですが、スマホにも色々な機種が存在するので見る人の機種によって画面の横幅が変わるんですよね。なので横幅に対するヘッダーの高さを算出するのが結構大変でした。
横幅はwidth: 100%;で問題ないんですけど、縦はheight: 100%;とする訳にもいかず、どうすればアスペクト比を保ったまま縦幅を可変させるかを考えるのに丸々2週間ほどかかっちゃいました。(*´σー`)エヘヘ
それでも頑張った甲斐あって、どの機種から見てもバックに表示される画像のアスペクト比が保たれるようになりました!
スクロールしても上部に固定されるメニューバーを設置しました!
まずは下の画像をご覧ください。(GIF画像です)

スクロールしても上部に固定されてるしょ?
スクロールして上部に到達したあと、そのままトップに固定されるような動きを表現するには、今まではjavascriptで制御する必要があったんですが、今回はcss3から実装されたposition: sticky;を使用しています。javascriptに比べるとスクロール量を計算させる必要がないのでページの読み込みが幾分か軽くなります。
ただ、このposition: sticky;色々と難がありまして、はてなブログで導入するには少し工夫がいるんですが、それはまた今度お話ししますね!
この固定されるメニューバーを導入したのには理由がありまして。
私のブログにはみなさんが導入されているようなフッターメニューなどの記事をカテゴリーごとに分類してあるような、そういったリンクが今までありませんでした。
これではせっかくの来訪者も私のブログ内を回遊する事なくそのままブラウザバックですぐに去ってしまうような状況でした。
そこでいよいよ私のブログでもメニューを設置する事にしたんです!
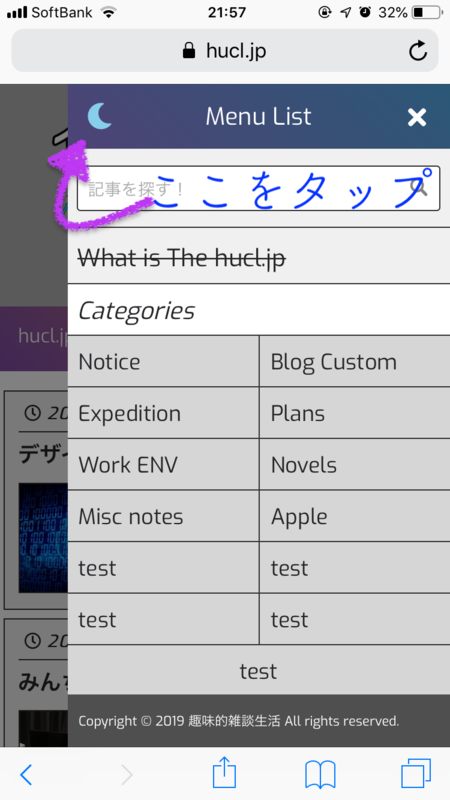
ドロワーメニューを実装しました!
レスポンシブデザインを利用している方にはよく見かけるんですが、非レスポンシブデザインのはてなブログスマホ版でこのドロワーメニューを導入している人はあまりいないような気がします。
調べても導入方法が出てこなかったので、以下のサイトを参考にほぼ自力で導入してみました。もしも導入方法が知りたい方がいたら、ご連絡ください。
先述したメニューバーの右側に漢字の「三」に似た「≡」のマークがあります。

このマーク(ハンバーガーマーク)をタップすると右側からメニューがニュルッと出てきます。

ネイティブアプリなんかでよく見かける動作ですね。
しかも!ドロワーメニューが出ているときはグレーアウトしている背景部分はスクロールしない親切仕様!一応iOS12で挙動確認済みです。
画像ではカテゴリーの下の方が「test」になってますが気にしないでください…。
ちなみに、右上の「×」をタップするか左側のグレーアウトするコンテンツの部分をタップすれば、メニューを閉じることができます。
このニュルッとスライドしてくるメニューの実装で、ブログの回遊率アップを図ります!
今後カテゴリーが増えてきてもこれなら安心です!
さらに、はてなブログではページの下の方にスクロールしないと出てこないブログ内検索の窓をメニュー最上部に設置しました。
これでいつでもみんちゃんのブログを検索できるよ!
検索窓の増設については(id:chipsforest)様のブログ、「チップの日常」の以下の記事を参考にさせて頂きました。ありがとうございます。
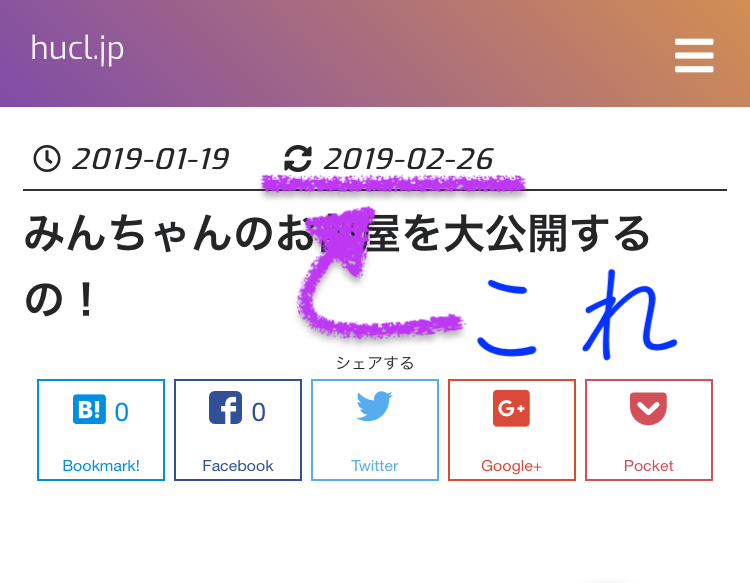
記事のリライト日を表示するようにしました!
ブロガーの方々ならきっとお分かり頂けると思うんですが、過去に自分の書いた記事の内容に誤りがあった場合や、文章の言い回しが気に入らない時、記事の内容を最新のものに書き換えた時に、ブログの投稿日時の横にリライト日を表示させたいと思う方も多いのではないでしょうか。
ところがはてなブログではリライト日を表示してくれる機能がありません。
なのでつばさノートさんのブログで紹介されている上記の方法でリライト日時を表示させてみました。
ちなみに。毎度のことですが導入方法は漆うしる (id:UrushiUshiru)さんの以下の記事を参考にさせてもらいました!
いつも漆きゅんには感謝なの!!

ちなみに、ただ導入しただけだとリライト日時の表示位置に違和感があったので、少し調整してみました。
投稿日時の真横にリライト日が書いてある方がデザイン的にも良さげでしょ?
フッターのデザインを大幅に変更しました!
私のブログを以前から読んでくださってる方なら知っているかとは思うんですが、以前のフッターはこんな感じでした。

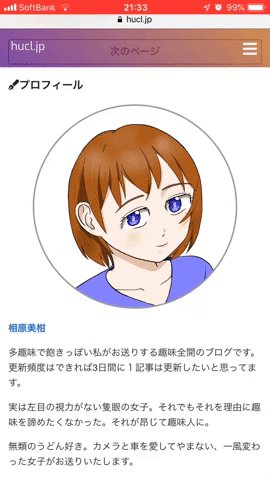
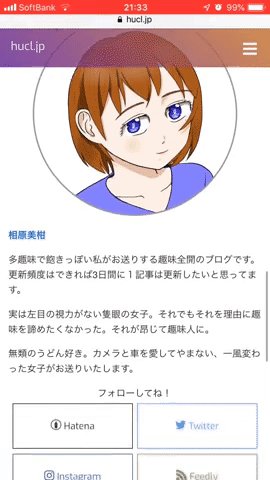
このデザインも気に入ってはいたんですが、やっぱり味気が無さすぎたかなと思い、少し前から以下の画像のように下までスクロールするとふわりと現れるフォローボタン群を設置していました。

見て頂ければ分かると思うんですが、4つあるフォローボタンが横一列で全て同時にふわっと現れています。
これを今回、少し変更しまして左から流れるようにふわっと出てくるようにしてみました。ほんの少しの変化ですが、視覚的な変化は大きいですね。自分で言うのもアレなんですが、結構気に入っています。

一番下までスクロールしてくれる人がそこまで多いとは思いませんが、フッターにたどり着いた人が「おっ!?」って思ってくれるかなと思いまして。
是非ともみなさん、実際に見てみてくださいね!
はてなブログ初!ダークモードを実装しました!
本日のメインディッシュがこちら!
最近ツイッターで実装されたり、MacOSのMojaveに実装されたりと、何かと話題のダークモード。
これをはてなブログに実装してみました!
「これははてなブログ初なのでは…?」と思ったりもしたのですが、調べてみると既に実装されている方がいらっしゃいました。
taneyats(id:ibuquicallig)さんのたねやつの木の以下の記事で紹介されていました。
では、一体何がはてなブログ初なのかと言うと。それは…
「ページを移動してもダークモードが継続して適用される」と言う部分です。
(はてなブログスマホ版でのダークモード実装もおそらく初)※筆者調べ
まずは当ブログでダークモードに変更する方法を紹介します。
先ほど紹介したメニューバーの「≡」をタップします。

出てきたメニューの左上にある月のマーク「 」をタップします。

どうですか?ダークモードに変更できましたか?
この状態でブログの他のページに移動してみましょう。
そうすると、ご利用中の回線の速度にもよりますが、一瞬だけ元の状態で表示された後、すぐにダークモードに変わると思います。

これでいつでもみなさんに、目に優しい(?)環境でこのブログを見てもらえますね!
ちなみに。ページの移動後もダークモードが適用されるのは、ブラウザのセッションが切れるまでです。
セッションが切れてからページを移動すると、通常の見た目に戻ります。
これは私がこのブログのCookieの設定で、有効期間を最短にしている為です。
ユーザビリティの向上のために有効期間を1週間とか1ヶ月にする事も可能なのですが、不要なCookieの操作をなるべく避け、できる限り読者にとって安心な環境を提供するために、セッションが切れるまで、という最短に設定させて頂いてます。
「あれ?さっきダークモードにしたのにな…」という風になった場合はセッションが切れた可能性が高いです。
その時は再びダークモードにして頂ければ、ページ移動後もダークモードで表示されるようになります。
ちょっとだけ専門的なお話
ここから先はブログカスタマイズを自分で行なっている方向けの少しだけ難しいお話です。
まず、今回のダークモード実装はJavaScriptで制御しています。JavaScriptのaddClassなどで一時的な視覚効果を与えることはできますが、ページ遷移後もこの状態を保ちたいとなると、addClassでは現実的ではありません。
ではどうすればいいのか。JavaScriptでCookieを扱うことで解決します。Cookieで現在適用されているCSSファイルを記憶させます。
ここまでお話をすると、勘の鋭い方は勘付くかもしれません。
そうです。一般的にはてなブログスマホ版でcssカスタマイズを行うような「タイトル下」に<style type="text/css">...</style>を記述していくような方法では今回のダークモードは実装できません。
今まで行なってきたCSSカスタムを全て外部CSS化する必要があります。
さらにこの外部CSSファイルを「通常時のCSS」と「ダークモードのCSS」と2種類用意する必要があります。
ここまで用意ができれば、ダークモードの実装自体はそこまで難しくはありません。
チャレンジされる方は以上の点を踏まえて頑張ってみてくださいね!
今後の予定とか課題とか
一応、私としては目指していたブログの「かたち」におおよそ近づいてきたとは思うんですが、まだまだ改善しなければいけない点もありまして。
Cookieの使用を確認するポップアップの表示
ダークモードの動作のために今回からCookieを使用しているので、EUからのアクセスを考慮してCookieの使用に関する同意のポップアップを表示するようにしなければなりません。
が。私のブログってそもそもEUからのアクセスはまだないので、そんなに急ぐ必要もないのかなと思ったりもしています。
まだまだ日本では法的にCookieがどうのこうのって言う話は聞きませんしね。
ダークモードCSSの改善
突貫作業で作ってしまったので、細かい部分で表示のおかしい部分が結構残っていたりします。
この点については順次、改善を行なっていきたいです。時間があればですが。
あとは適切な外部CSSファイルのホスティング先の選考ですかね。
現在このブログではGithubを利用して外部CSSのホスティングをしています。概ね満足なんですが、アクセス速度やら通信量上限とか、考え出したらきりがないのであえて考えないようにしてるんですけどね。
更新日表示の改善
現在の状態では、新規投稿した記事の場合でも更新日が投稿日と同じ日付で表示されてしまうので、投稿日=更新日の場合にのみ更新日を表示させないJavaScriptを追記しようと思っています。
トップへ戻るボタンの設置
初歩的なことなんですが、実は私のブログにはこれがないんですよ。デスクトップ版のブログには設置していたんですが、スマホ版の方には設置していなくて…。
これはそんなに難しくないので近日中に設置しようかと思います。
ブラックモードの実装(?)
完全にTwitterを意識してます。いつやるかわからないですが、いずれ。
スマホ版だけなの?
今回のダークモード実装のカスタムの評判が良ければ、パソコン版のはてなブログにも実装してみようかと思ってます。
逆にあまり反応が無いようなら、このカスタムはひっそりと姿を消すかもしれません。
おわりに
みんちゃん、めっちゃ頑張ったから誰か褒めて!
いやぁ、実に久々すぎてブログの書き方すら少し忘れかけてる説まで浮上しちゃう始末。
それにしても本当はこの記事、3月末までに公開する予定だったんですよ。ところがあまりにも仕事が忙しくて何も書けなかったんです。気づけば令和なんて新元号の足音まで聞こえてきてるじゃないですか。
そして私、ウェブデザイナーでもプログラマーでもなんでもないので、ここまでのカスタマイズを形にするのに滅茶苦茶苦労しちゃいましてですね。お恥ずかしながら何回かパソコンに向かって寝てたりとかもありましたしね。
でもお陰様で、何となくJavaScriptの書き方も分かってきたりとかして、結構充実してました。その間全く音沙汰もなくて本当にすみませんでした。
これでしばらくは、また普通の記事の執筆に専念できる気がします。
ところで、Androidのスマートフォンから当ブログをみている方。表示崩れなどのバグを見つけましたら、私までご連絡をいただけるとありがたいです。実のところ私、Androidのスマートフォンを持っていないのでデバッグが出来ていないんです。
なのでお手数ではありますが、ご協力をお願いいたします。
さてさて、久々に長々と記事を書いたのでもしかしたら誤字脱字があるかもしれませんが、それはそれでご愛嬌ということで。
あ。「このカスタマイズすごいやん!」って思ったら思いっきり拡散してくれてもいいのよ?ほら!ほらぁ!
ではでは、みなさん。また次回の記事でお会いしましょう。
ばいばい!またね!







