やっほー!みんちゃんだよ!みんちゃんことanmin_1990です!
さてさて!今日からは、はてなブログのカスタマイズについて書いていこうと思います。
記念すべき第一回はスマホデザインのカスタマイズです。
今回はスマホデザインの中で不要な部分を消したい!という方向けです。
この記事の内容についてはググれば大抵は検索結果に出てくる内容ですが、一部私が調べた時には検索には出て来なくて自力でカスタムした内容も含まれています。
これからはてなブログのカスタマイズをしようとしてる方の少しでも力になれればと思います。
第二回はこちらからどうぞ!
本記事のカスタマイズはレスポンシブデザインをOFFにしている方、レスポンシブ非対応のテーマを利用している方向けの記事です。
はてなブログPro以外の方はスマホカスタムを個別で設定することは出来ません。ご注意ください。
CSSの記入場所
スマートフォン用デザインカスタマイズのCSSの記入場所については、恐らく分からない人はいないとは思いますが、念のため手順を書いておきます。
ダッシュボードを開く
はてなブログをお持ちの方なら必ず自分のダッシュボードがありますので、まずはダッシュボードを開きます。必ずPCから開いてください。→ ダッシュボードを開く
デザイン画面へ移動する
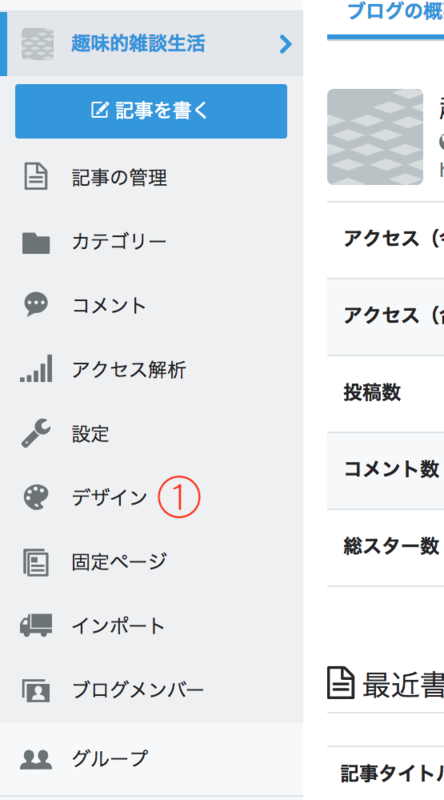
ダッシュボードが開いたらスマホデザインを変更したいブログを選択して、下の画像①の「デザイン」をクリック。
多分この記事を見てる人で、はてなブログでいくつもブログを開設している人はそうそういないと思うので、そのままデザインをクリックすればOK!
スマートフォン向けカスタマイズタブを開く
デザインをクリックすると画面左上に下の画像のような画面が出てくる。②の スマートフォンマークをクリックし、③の「ヘッダ」タブを開く。
CSSの記述は「タイトル下」に!
ヘッダをクリックすると下の方に「タイトル下」という項目が出てきます。この「タイトル下」にカスタム用のCSSを書いていきます。下の画像の④の部分ですね。記入する前に上のラジオボタンが「スマートフォン用にHTMLを設定する」にチェックされていることを確認してください。これでCSSを記述する場所が分かりましたね。
さて次はいよいよCSSを書いていきますよ!
と、その前に…
CSSを記述する際の注意点
スマートフォン版のデザインをカスタマイズする際は、これから紹介するコードをコピペすれば良いのですが、コピペする時の悪い例と良い例を紹介します。
まずは悪い例から見ていきましょう。
これから紹介するコピペ用のコードには<style type="text/css">...</style>で囲まれたカスタマイズ用のコードが出てきますが、いちいち<style type="text/css">...</style>で閉じずに一つにまとめます。以下に書くのは良い例の書き方です。
全てをまとめて<style type="text/css">...</style>に入れた方が後々管理しやすくなるだけでなく、サイトの読み込み速度にも影響が出てきます。Googleでは読み込み速度の遅いウェブサイトは検索順位を下げる対象にしていますので、<style type="text/css">...</style>にまとめて書く癖をつけましょう。
スマホカスタムを導入してみよう!
今回の記事で導入は必須ではありませんが、当ブログでは「いつ俺〜いつから俺ができないと錯覚していた?〜」様のスマートフォンカスタムを導入しています。
はてなブログ標準のテーマでもそこそこ見やすいのですが、こちらのテーマの方がすっきりしていて、見やすいのかな?と私は思います。
見やすさって大事ですよ!ホントに。
いらない部分を消そう!
ここからが本題です!画像とともに説明していきますので、一つ一つやっていきましょう。
難しく考えず、どんどんコピペしてカスタムしちゃいましょう!せっかくはてなブログPROにしたなら、はてなブログPROの特権であるヘッダーやフッターを非表示にしてもっと自分らしいブログにしちゃいましょう!
はてなヘッダーを消そう!
まずは自分のブログにアクセスするとブログのトップにドドーンと現れるはてなのヘッダー。あえて消さない人も一定数いるんですが、私の場合は何となく自分のブログなのに、はてなブログの存在感が大き過ぎてあまり好きではないので消しています。
はてなブログのヘッダーを消してスッキリさせるには以下のコードを貼り付けます。
ここで#containerの部分を記述しないと、画像のようにヘッダーが消えたところに空白部分が出来てしまうので、注意してください。
コピペして下の画像のようにヘッダーが消えて余白もなくなっていれば成功です!お疲れ様でした!
フッターを消そう!
はてなのフッターと一言に言ってもいくつかの要素がありますので一つ一つやっていきましょう。自分の好みに合わせて消したり残したりして、カスタムしてみましょう。
「はてなブログをはじめよう!」を消す
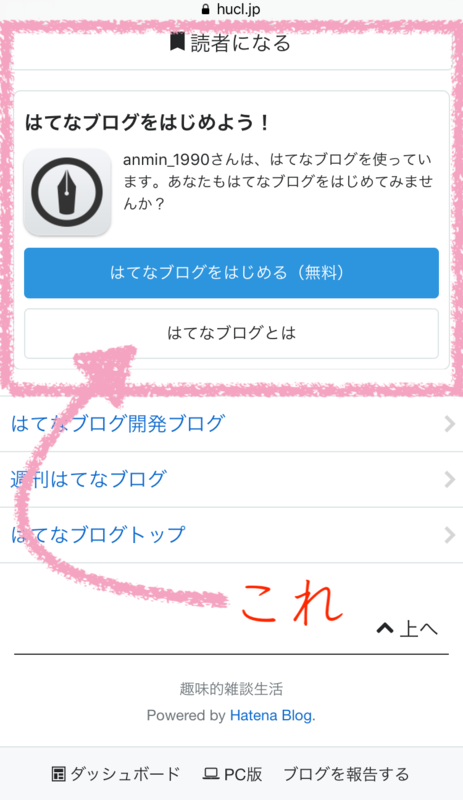
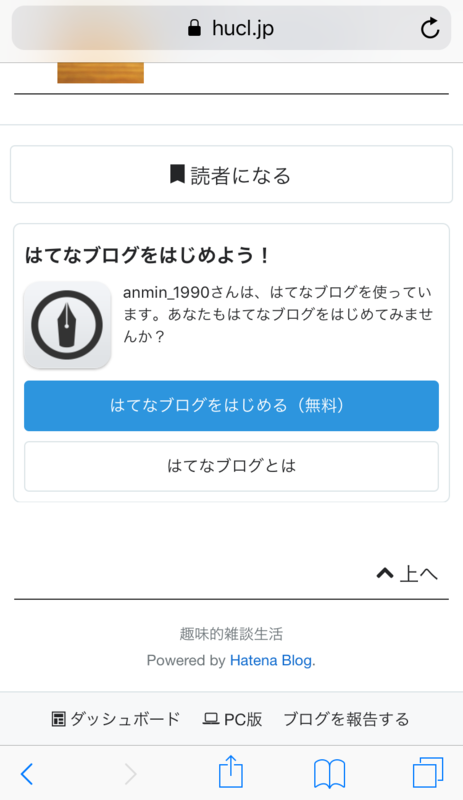
ブログを一番下までスクロールすると大部分を占めている「はてなブログをはじめよう!」のこの部分。いかんせん見た目がよろしくないので、この部分も思い切って消しちゃいましょう。
この部分を消すには以下のコードをコピペすればOK!
このコードを貼り付けると画像のようになるはずです。どうですか?ちゃんと消えましたか?
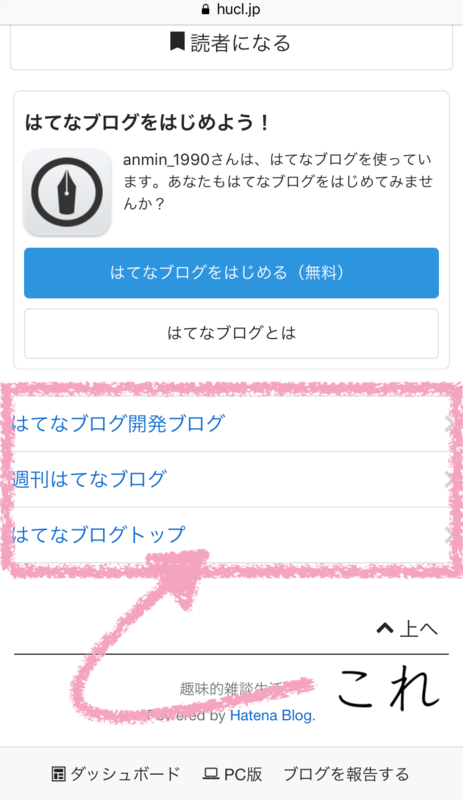
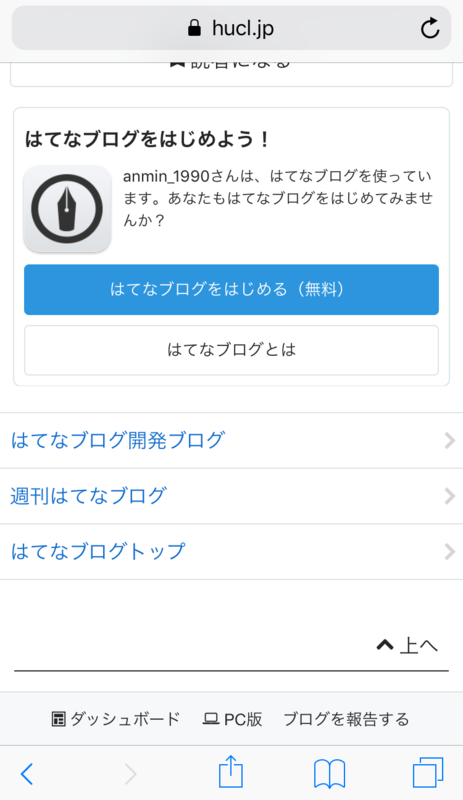
「はてなブログ運営関連リンク」を消す
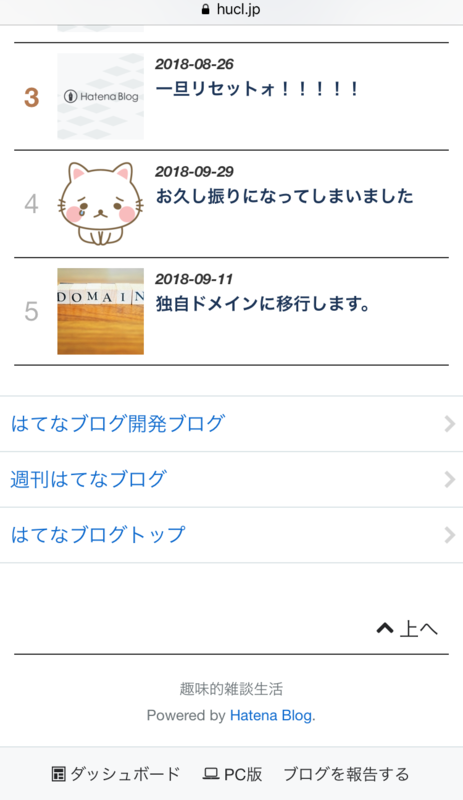
「はてなブログをはじめよう!」よりは控えめだけどやっぱり見た目的に美しくない運営関連リンク。これもバッサリ消しちゃいましょう。一つ上の『「はてなブログをはじめよう」を消す』と一緒に使うともっとスッキリしますよ!
この部分を消すには以下のコードを貼り付ければOK!
こちらもコピペが正しく出来ていれば下の画像のようになるはずです。
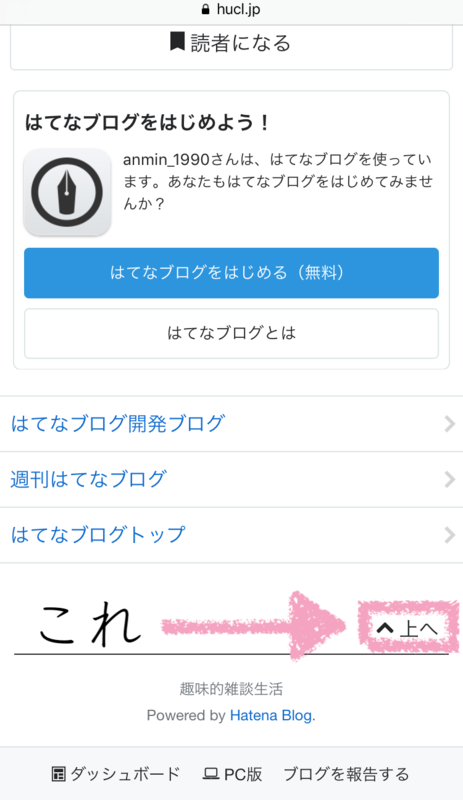
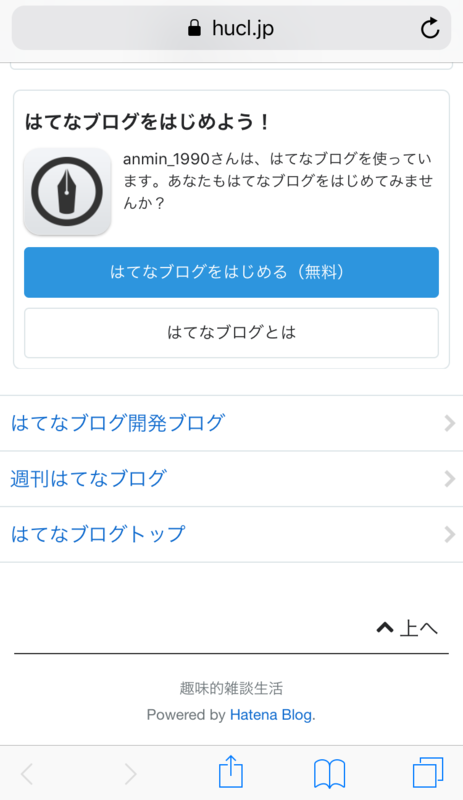
はてな純正「上へ」を消す
割と自分のブログのカスタマイズを進めていくうちに邪魔になってくるのが、このはてな純正「上へ」のボタンなんですよね。というわけで、初心者のうちはほとんど消す必要はないと思いますが、一応ここも消せるのでそのコードを紹介します。
こちらもしっかりと出来ていれば以下のようになります。
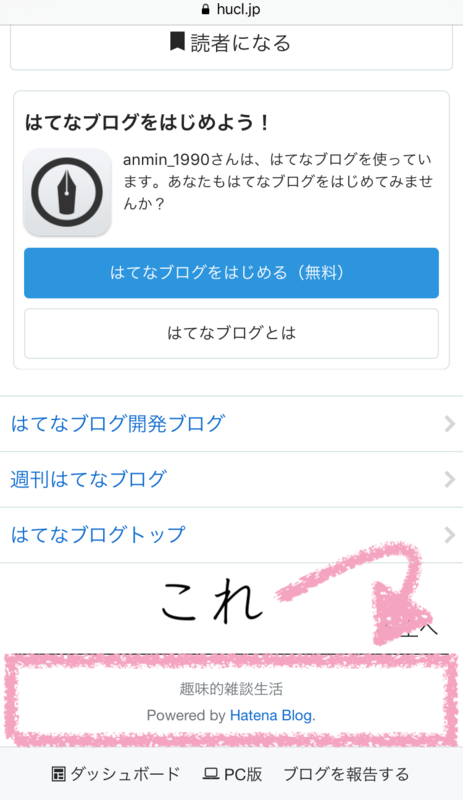
「Powered by Hatena Blog.」を消す
PC版のカスタムではしっかりとフッターを作り込んでいるのに、スマートフォンの方ではこの純正を利用している人が滅茶苦茶多い印象のはてなブログ。自分でフッターを作り込むならこの部分もいらなくなるので消しちゃいましょう。
こんな感じになります。この部分は利用規約的にいじり方を間違えるとアウトになるのでご注意ください。
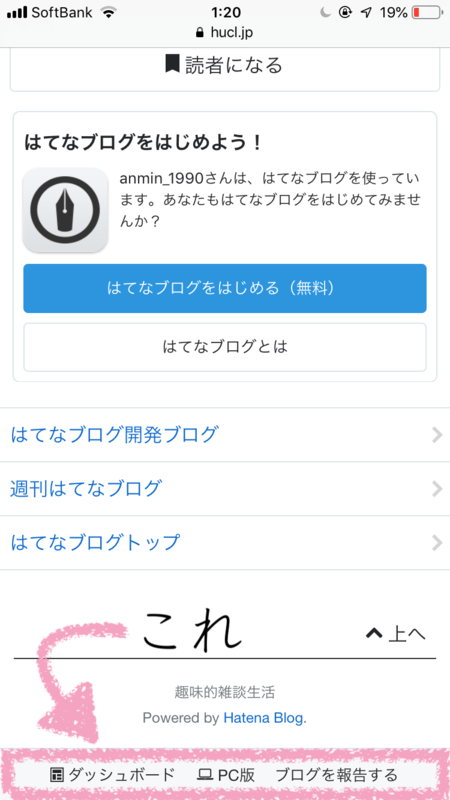
フッターメニューを消す
フッターの最下部に位置するダッシュボードや報告へのリンク。これも必要がなければ消しちゃいましょう。
こうするとフッターのコピイーライトが一番下に来るのでしっくりきますね!
おさらい
今回はここまで!どうでしょうか、みなさん上手く出来ましたか?今回紹介したコードをまとめて書いたものを下に貼っておきます。みなさんのブログが少しでも良いデザインになることを祈ってます!
ちなみに全部のカスタムを一気に書くとフッターはこうなります。
おわりに
皆さんお疲れ様でした 。本当は書きたい内容がもう少しあるんですが、何せこのまま書き続けるととてつもない量になってしまいそうなので、今回はここで区切ることにしました。今回は特に、全ページ共通のヘッダー部分とフッター部分を「消す」ことに焦点を当ててカスタマイズコードを紹介してきました。
次回は、今回スマホデザインのはてな純正のフッターを消してしまったので、自分でオリジナルのフッターを作る方法をご紹介します。今回のコードを適用していても、していなくてもできるようにご紹介します!お楽しみに!
以上、みんちゃんでした!またね!