やっほー!みんちゃんだよ!みんちゃんこt(ry
前回に引き続き、今回もスマートフォンデザインについてのお話です。
前回はスマートフォンデザインでヘッダーとフッターを消すやり方についてお話ししたので、今回はオリジナルのフッターを作っちゃいましょう!という記事です。
純正もいいけどやっぱり自分の「色」を出したい!という人結構いるんじゃないですか?
最初の手順は前回といくつか被りますがご了承ください。
前回の記事を見ていない方はこちらからどうぞ!
本記事のカスタマイズはレスポンシブデザインをOFFにしている方、レスポンシブ非対応のテーマを利用している方向けの記事です。
はてなブログPro以外の方はスマホカスタムを個別で設定することは出来ません。
ご注意ください。
まずはオリジナルのフッターを消そう!
前回紹介したコードではてな純正のPowered by Hatena Blog.とフッターメニューを消しましょう。
一応コードを書いておきます。前回の記事で記述した方は必要ありませんので、次のステップまで飛ばしてください。
これでPowered by Hatena Blog.とはてなフッターメニューが消えました。
そもそもフッターって何?何のためにいるの?
ウェブサイトの最下部にある部分がフッターです。企業系のウェブサイトには必ずありますね。個人のサイトやブログだと設置率はそこまで多くないようにも思えます。
全ページに共通の項目を入れることができる
サイトによってはフッターにプライバシーポリシーや免責事項、アクセスなどを載せている場合もありますね。そのサイト内ではどのページに移動しても必ず表示させたい内容をフッターに入れることが多いです。ブログでいうと大体はコピーライトを表示させる人が多いですね。
そのウェブサイトの「終わり」が分かる
これ、何気に私が一番大事だと思ってることなんですけど、このご時世スマートフォンが主流のインターネットでは、指でスクロールしてウェブサイトを見てると思うんです。フッターが表示されることによって読者に「あ、このページはここが一番下なんだな」と、直感的に知らせることができるんですよ。記事一覧などでそのページが終わると、「まだこの先にも新しい記事が読み込まれるのかな?」という誤解を与えてしまうんじゃないかと思うんです。なので私的にはフッターは重要なんじゃないかと。
コピーライトで著作権放棄をしない意思をはっきりと
自身で書いた文章はコピーライトを書いていなくても著作権で守られているんですが、例えば自身が書いたブログの記事が他のサイトに転載されたとします。そうなった時に「自分のサイトがオリジナルですよ!」とアピールする際に、自身のサイトのコピーライトの発行年が割と重要になってきます。「私は自身の著作物において権利を放棄していません」という意思をしっかりと表記することで、記事の無断転載に対して一定の抑止効果を期待できます。
フッターに入れる文字を決めよう
フッターを作るとはいえどもそこに書く内容が決まってないと何も進まないので、フッターに入れたい文字列を考えます。
例えばこのブログの場合、Copyright © 2018 趣味的雑談生活 All rights reserved.という文字が入っています。単に文字列を入れるだけでもいいですし、リンクを挿入することも可能です。
まずは先述したコピーライトの書き方をご紹介します。
Copyright © 発行年-現在年 サイト名又は個人名 All rights reserved.
これを元に、例えば2005年から運営してるサイトのコピーライト表記を考えると
となりますね。今年サイトを立ち上げた方は© 2018-2018と書く必要はなく、© 2018とだけ書けばOKです。年が明けたら© 2018-2019と書き換えれば問題ないです。
実際にフッターに書いてみよう!
まずはHTMLを記述しよう
ここからが今回の本題です。まずは前回同様ダッシュボードからデザインページへ行きましょう。→ダッシュボードへ行く
今回も必ずPCのブラウザから開いてくださいね!
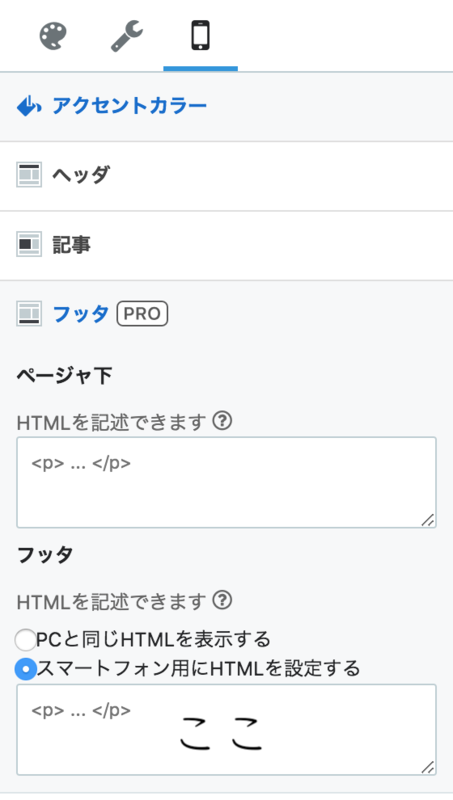
今回はまず以下の画像の通り、スマートフォンカスタム→フッタ→フッタの場所にフッターに表示する内容を書きます。
フッタに以下のように先ほど決めたフッターに表示したい内容を記述します。
この時必ず、<div id="copyright">...</div>で囲むのを忘れないでください。
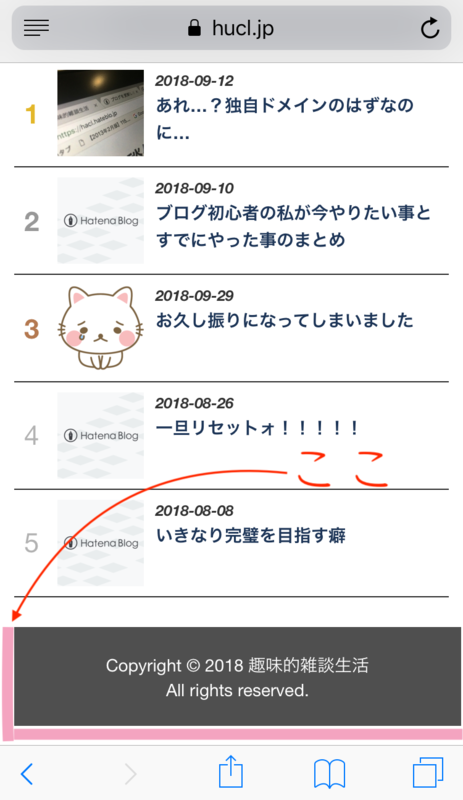
この状態でスマートフォンページのフッター部分を確認するとこんな感じになります。
自分で改行する場所を指定しなかったので変なところで改行が挟まってしまいました。そんな時は<br>を使って改行させましょう。先ほどのフッタに今度は<br>を追加した以下のコードを書いてみます。
そうすると今度はこんな感じになります。
今度は変なところで改行されずに良さげな感じになりました!
HTMLで記述するのはここまで!次はCSSでページにマッチした表示にカスタムしますよ!
CSSでフッターをデザインしよう!
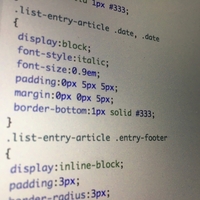
デザインと言っても、フッターはあまりごちゃごちゃしたカスタムはせず、シンプルに仕上げます。下に書くコードの中のカラーコードは、自分のブログに合うように適宜書き換えてください。(このまま貼り付けると私のブログと同じになっちゃうので)
あくまでカラーコードは参考値だと思ってください。
これをヘッダのタイトル下に記述します。それぞれの値はお好みに合わせて調節してください。ただし!width: 100%;は変えないでください。
さてこの段階でスマートフォンページのフッターを確認してみましょう。
カラーコードはこちらのサイトを参考にするとわかりやすくてイイかもです。
フッターの上下左右にできた変な余白を消そう!
私がスマートフォンページのカスタムを行う上で一番の難関だったのがこの部分。いくらGoogleで検索しても解決策が出てこないんです。理由は簡単。そもそもスマートフォンページのフッターを、はてなフッターのままで使用してる人がほとんどだから。だからいくら検索しても解決策なんて出てこないんですよ。
そんな時、こちらのサイトで気になる記事を発見しました。
この記事の中に
.sectionはこのようにデフォルトのCSSで指定されているため、コンテンツ幅は93.75%で左右に余白があります。このため、そのままではタイトル下などにメニューを設置しても幅100%とはなりませんので注意が必要です。
という記述がありまして、これでようやく解決するに至りました。
今後同じようなことで困る人が出てこないように、ここにコードを書いておきますのでみなさんの参考になれば幸いです。
先ほどのCSSに続けて以下のCSSも記述します。
そうするとこんな感じにスッキリ解決します。
これでオリジナルのフッターが設置できましたね。お疲れ様でした!
おわりに
今回はフッターにマトを絞ってお話ししましたが、いかがだったでしょうか。私的にはもっと自作フッターが増えてくれると嬉しいんですけどね。みんなはてなフッターのままだからなんとなく寂しいんですよ。というわけで自作フッター作ったよー!って人がいたら是非とも教えてください。私が首を長くして待ってます!
カスタム次第ではこんな企業っぽい感じにもできますよー!
アレンジ次第でカジュアルにもフォーマルにもなりますし、カスタムのしがいがありますよ!ではでは今回はこの辺で!またね!