やっほー!みんちゃんだよ!全然記事間に合ってないです、ごめんなさい。
今回はスマホではなくPC版(レスポンシブデザインも含む)のカテゴリーを階層化する方法とサイドバーに表示されるカテゴリー一覧をカスタムする方法を紹介します。
最近カスタム記事ばっかりで飽きたって?え?すみません…。
まあ例によって導入は他の方が既に記事にされているので簡単にいきましょうか。
注意
この記事はスマートフォンデザインには対応していません。ただし、レスポンシブ対応のテーマの場合は正常に動くようです。
- パンくずリスト表示をON(有効)にしよう!
- カテゴリの名前を整理しよう!
- カテゴリ名を書き換えよう!
- 階層化のためのスクリプトを導入しよう!
- サイドバーのカテゴリ一覧をカスタマイズしよう!
- !注意点!
- 終わりに
パンくずリスト表示をON(有効)にしよう!
まずはいつも通りダッシュボードを開きましょう→ダッシュボードを開く
いつも通り左側の項目一覧から①のデザインをクリックします。

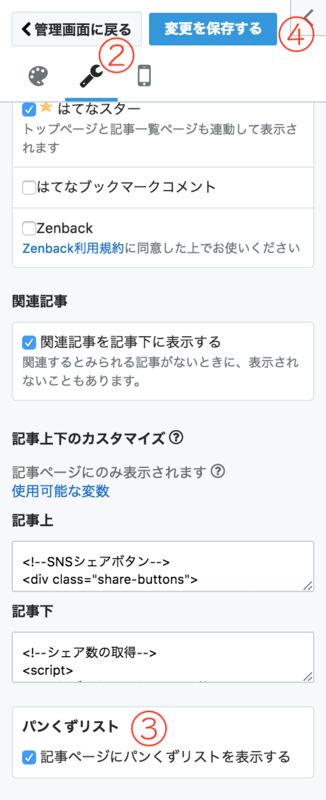
今回はPCデザインおよびレスポンシブデザインのカスタマイズなので②の スパナマークをクリックします。
クリックしたら下に出てくる項目の中から「記事」をクリック。
「記事」の最下段に③のパンくずリストという項目があるのでチェックを入れます。
チェックを入れたら忘れずに④変更を保存してくださいね!これで記事にパンくずリストが表示されるようになりました!

カテゴリの名前を整理しよう!
導入前の下準備です。まずは何のために階層化するのかを考えましょう。
カテゴリ一覧がぐちゃぐちゃになっていたり、記事数が増えていくにつれて管理しにくくなってきたりと、色々不便が出てきます。よね?
まずはグループ分けできそうなまとまりを作ります。「旅行」とか「ガジェット」とか「音楽」といった感じですね。この大まかに分けたグループが「親カテゴリ」になります。
次に分けたグループをさらに細かく分けます。例えば「旅行」の中に「国内」と「海外」で分けたり「東日本」と「西日本」で分けたりします。「ガジェット」の中で「携帯電話」と「パソコン」で分けたりとかします。この部分が「子カテゴリ」となります。
イメージでは
旅行(親カテゴリ)
┣国内(子カテゴリ)
┗国外(子カテゴリ)
ガジェット(親カテゴリ)
┣携帯電話(子カテゴリ)
┗パソコン(子カテゴリ)
音楽(親カテゴリ)
┣J-POP(子カテゴリ)
┗UK-ROCK(子カテゴリ)
といった感じになります。こんな感じで今までの記事を分けていきましょう。
ちなみに今回の記事では
旅行(親カテゴリ)
┣国内(子カテゴリ)
┃ ┣東日本(孫カテゴリ)
┃ ┗西日本(孫カテゴリ)
┗海外(子カテゴリ)
┣グアム(孫カテゴリ)
┗ハワイ(孫カテゴリ)
のような感じで親カテゴリ→子カテゴリ→孫カテゴリまで階層化することができますので、親カテと子カテだけでは間に合いそうにない場合は孫カテも使って記事を分類していきましょう。
カテゴリ名を書き換えよう!
さあここからが少し面倒くさい作業です。既に記事数が多い方は時間がかかります。
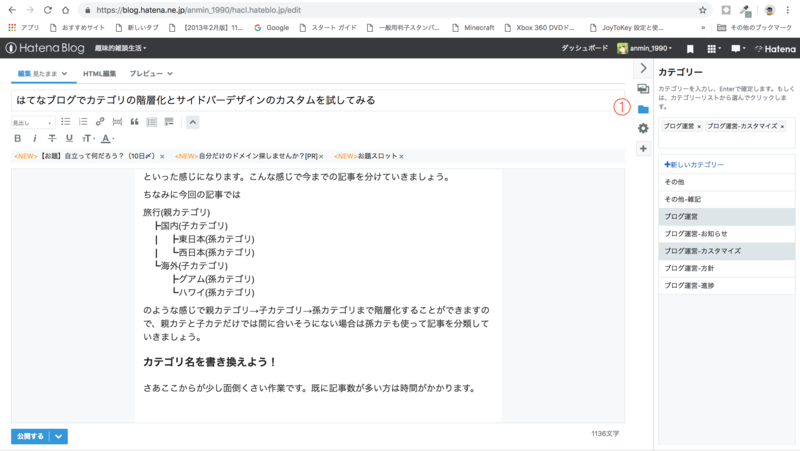
記事編集画面を開き右側のツール一覧から①の フォルダマークをクリックします。

今この記事をご覧の方はもしかすると、ここに沢山のカテゴリ一覧が出ていると思います。今からそのカテゴリ一覧をひとつひとつ記事ごとに編集していきます。
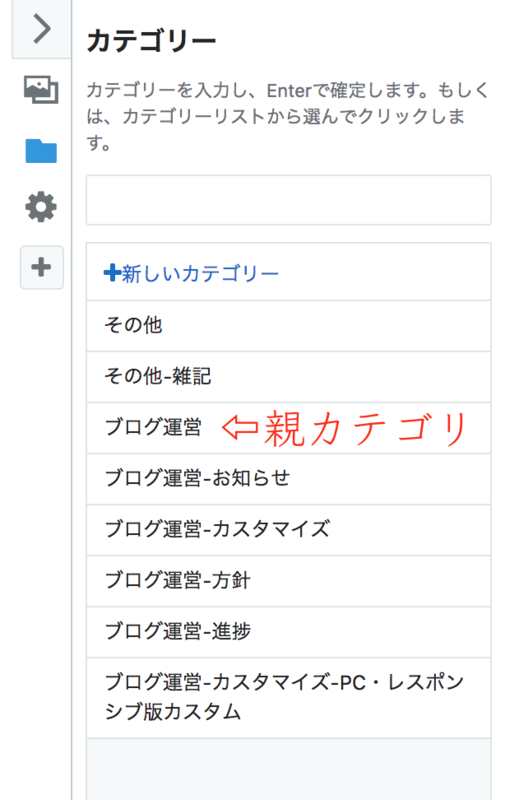
親カテゴリを登録する
まずは前項で大きく分けたグループ(親カテゴリ)を登録します。
例えばこのブログの例で言えば「ブログ運営」ですね。ブログ運営というカテゴリを一番最初に登録します。

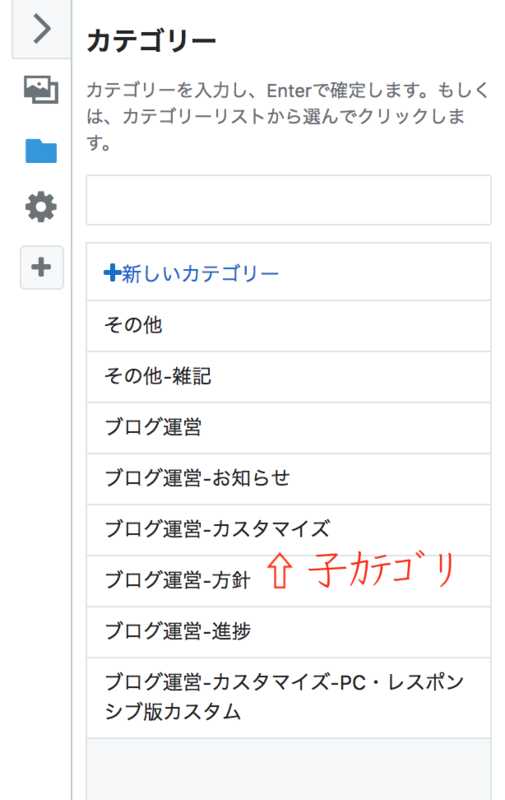
子カテゴリを登録する
次にブログ運営の直下にくる子カテゴリを指定します。この記事で言えば「カスタマイズ」です。この子カテゴリを登録する際に、「ブログ運営-カスタマイズ」といった具合に「親カテゴリ-子カテゴリ」という規則に沿ってカテゴリを命名します。この際に親カテと子カテの間に半角ハイフン(-)を必ず挟んでください。

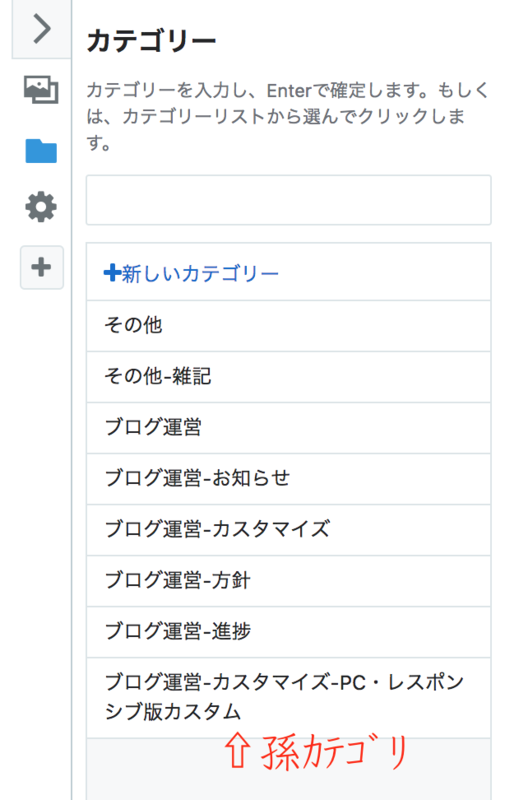
孫カテゴリを登録する
子カテゴリで階層化が終わらない場合は孫カテゴリを使います。この記事で言えば「PC・レスポンシブ版カスタム」ですね。孫カテゴリを登録する際は「ブログ運営-カスタマイズ-PC・レスポンシブ版カスタム」となります。こちらも子カテゴリの命名規則と同じく「親カテゴリ-子カテゴリ-孫カテゴリ」という規則に則って命名していきます。

親カテ→子カテ→孫カテの順で登録する
今まで命名してきたカテゴリ名を以下の画像のように順番通りに登録してください。
この順番で登録しないと後述しますが不具合が出てきます。

全ての記事でこの作業を繰り返します。ここまで終われば後は簡単です!
階層化のためのスクリプトを導入しよう!
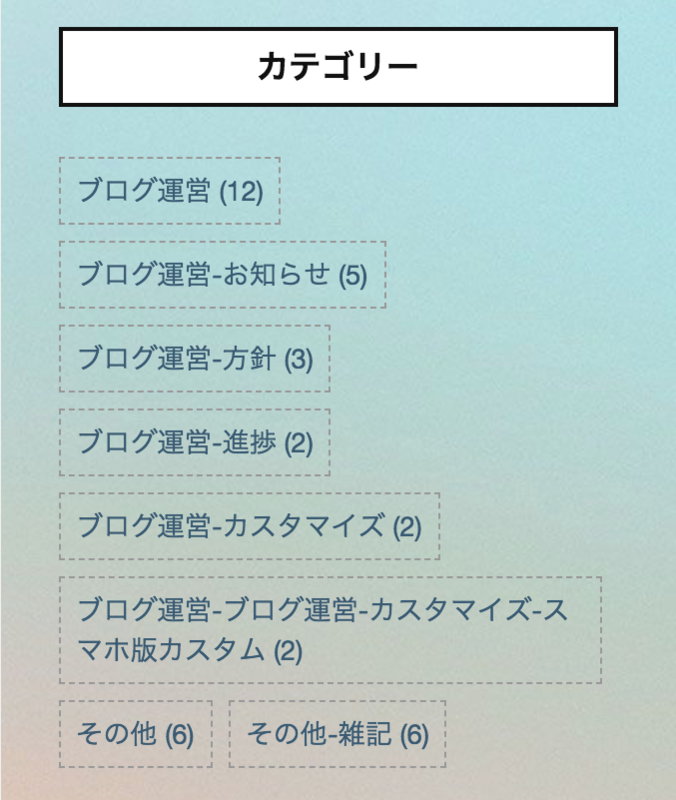
現段階では画像のようにタグ一覧が命名規則のまま表示されますし、パンくずリストも階層化されていませんね。これをちゃんと階層化させるためにスクリプトを導入します。


jQueryを導入しよう!
既にjQueryを導入されている方は必要ありませんが、まだ導入してないよ!という方はjQueryを導入しておきましょう。これを導入していないとこの先のスクリプトを読み込んでも正常に動きませんので…。jQueryはGoogleから提供されているものを導入します。
ダッシュボードを開く
いつも通りダッシュボードを開きます。→ダッシュボードを開く
設定から詳細設定を開く
左側の項目の中から① 設定をクリックします。

続いて画面上部から②の詳細設定を開きます。

画面を下にスクロールすると「検索エンジン最適化」という項目の中に③「headに要素を追加」という場所があります。この中にjQueryを使用するためのスクリプトを書きます。

jQueryを使うためのコードを書く
前項の「headに要素を追加」に以下のコードを書き込んでください。
これでjQueryを使用する準備ができました!
階層化を行うスクリプトを導入しよう!
これから書き込むスクリプトは以下のブログの筆者様が公開してくださったものです。この場をお借りして御礼申し上げます。
スクリプトはフッターに書き込もう
いつもはダッシュボードからデザインを開き、デザインCSSやスマホカスタムの場合はヘッダーにコードを書き込みますが、今回はダッシュボードからデザインを開き スパナマークからフッタを開き、そこに書き込みます。このブログの冒頭と説明がほぼかぶりますので画像での解説は割愛しますが…。
フッタの中に以下のコードを書き込みます。
スクリプトの記述はこれで終わりです。
導入結果を確認する
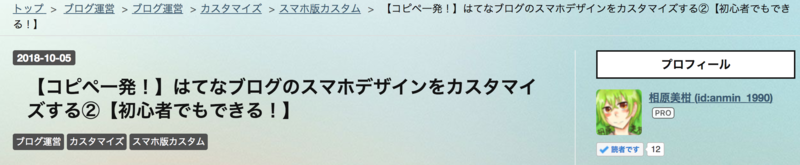
ここまで導入が終わるとパンくずリストとカテゴリは以下のようになります。だいぶ形になってきましたね!しっかり階層化されています!


サイドバーのカテゴリ一覧をカスタマイズしよう!
いよいよ最終ステップです!もう少し頑張りましょう!
前項の最後の画像を見てもらうと、しっかり階層表示されてはいるのですが、私的にはいまいちしっくり来ないんですね。スクリプトの作者様のページではここをカスタムするためのCSSのリンクがあるのですが、そのリンクを適用すると文字色や余白などが固定されてしまいます。
なのでここでは自分好みの文字色やカーソルの色に変えられるように、CSSを組みましたので公開します。
以下のコードをダッシュボード→デザイン→ スパナマーク→デザインCSSにコピペしてください。
しっかりコピペできましたか?
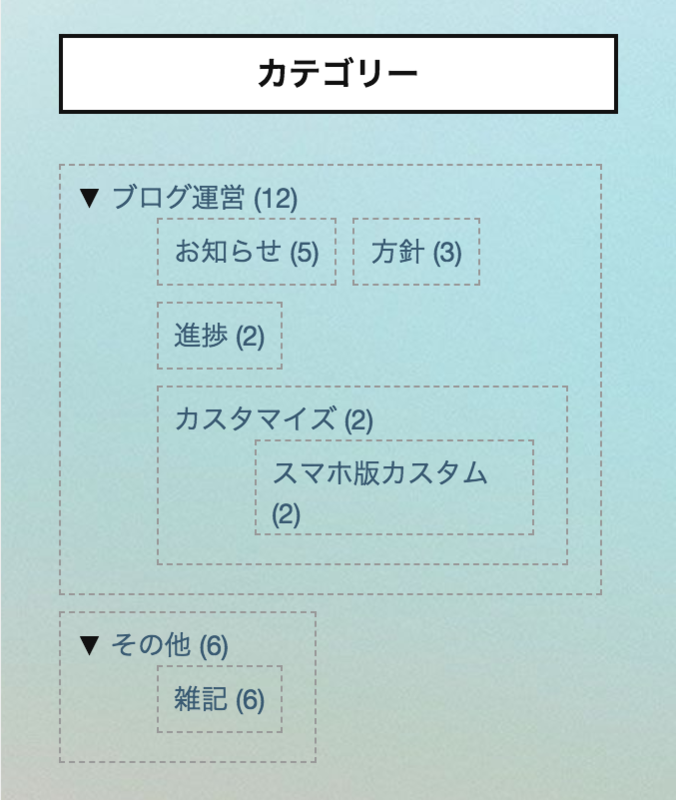
では早速サイドバーのカテゴリ一覧を確認してみましょう。

カテゴリ一覧の上にある月別アーカイブと同じ見た目にしたかったので、▼の色や子カテの位置などもこだわって見ました。こうなるとちゃんと階層化した感じがしていいですよね。
このカスタム、私は結構気に入ってます。皆さんももしよければカスタムしてみませんか!?
!注意点!
一応、いくつか注意点がありますので、ここに列挙しておきます。
まず、カテゴリの階層化をしっかり行うためにはカテゴリの並び順をアルファベット順にする必要があります。
サイドバーのカテゴリ一覧は子カテゴリを折りたたむ事はできますが、孫カテゴリを畳む事はできません。また、ひ孫カテゴリを作成しても階層化は行われません。
このカスタムはテーマ「Brooklyn」で行うことを前提に書かれています。他のテーマでもおそらくカスタムできますが、表示に関しては一部崩れるおそれがあります。その時はCSSを編集するか、ご相談ください。
今現在、このカスタムはスマートフォンに対応していません。ただし、レスポンシブデザインの場合は正常に動くようです。
終わりに
さてさて、長くなりましたがようやく終わりました。もし自分のテーマだとうまく表示されないよ!って方がいましたら教えてください。解決策を探りたいと思いますので。
あんまり階層化してる人を最近は見かけないんですよね。何ででしょう、むむむ。
これにてしばらくカスタムの記事はお休みかな?と思います。書くのめっちゃ時間かかるんですよね、遅筆なもので。
こんなカスタムできませんか!?っていうご要望があったら教えてください、できる限りカスタムできるか頑張ってみますので。
あ、でも私まだjavascriptは分からないので、そこは勘弁です。ゴミンニ!!!!
ってことで以上、みんちゃんがお送りしました!またね、ばいばい!