お世話になっております。相原美柑です。
以前、以下の記事においてはてなブログのフッター部分、およびその周辺のカスタマイズ記事を執筆いたしました。
こちらの記事を参考にされた方から、個人的に相談を受けた方10数名に対して、カスタマイズの代行、及び解説を行わせていただきました。
ご相談を受けた中で、各々のデザインを拝見しながらお手伝いをさせていただいたのですが、私が提供させていただいたCSSコードの中で、表示に関して一部誤って非表示にしてしまっている要素がありましたので、お詫びして訂正のお願いをさせていただきます。
訂正していただきたい部分
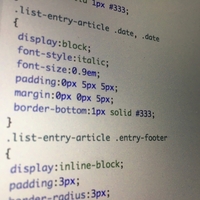
今回皆さんに訂正いただきたい部分は以下の通りです。
上記のコードのセレクタ内にありますdisplay: none;の部分を削除してください。
このコードの影響でフッター付近の「検索」や「関連記事」と言った、モジュールのタイトルが全て非表示になってしまっています。
私の確認不足ではありますが、何卒ご対応いただきますよう、よろしくお願い申し上げます。
今後はこのようなことが無いよう、十分な確認を行って参りたいと思います。
大変なご迷惑をおかけして申し訳ありませんでした。